크롬 속도향상을 위한 설정 방법
구글 크롬(Chrome)은 여러 확장 프로그램 지원과 웹표준을 준수하는 브라우저로 익스플로러의 점유율을 앞질러 많은 사용자층을 가지고 있습니다.
크롬 초기에는 비교적 가벼운 브라우저로 빠른 페이지 속도를 자랑했지만 계속되는 업데이트를 거쳐 현재는 램과 CPU를 처먹처먹하는 브라우저가 되었습니다. 여전히 페이지 로딩은 빠른 편이지만 약간의 설정으로 조금더 빠르고 리소스를 최적화해서 속도향상 시킬수 있습니다.
크롬 속도향상을 위한 설정 방법

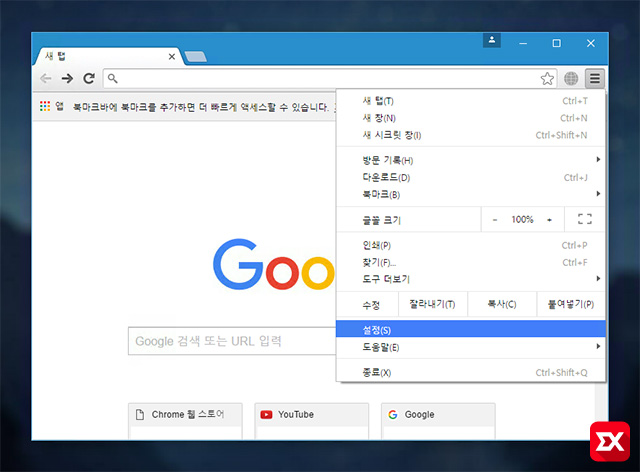
크롬을 실행한 다음 메뉴 아이콘을 클릭 후 설정에 들어갑니다.

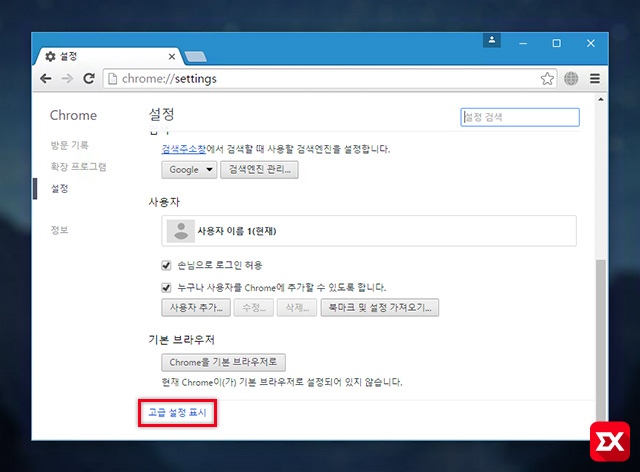
설정 페이지 하단의 ‘고급 설정 표시’를 클릭합니다.

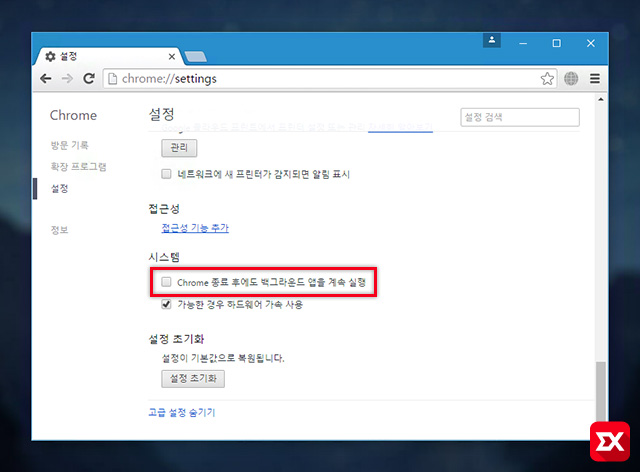
고급 설정 하단의 ‘Chrome 종료 후에도 백그라운드 앱을 계속 실행’에 체크 해제합니다. 크롬 자동업데이트나 기타 부수적인 프로세스 작업 때문에 CPU와 램을 점유하게 되는데 크롬을 실행했을때 백그라운드에서 동작하므로 굳이 크롬을 종료해도 백그라운드에 프로세스가 상주할 필요가 없습니다.

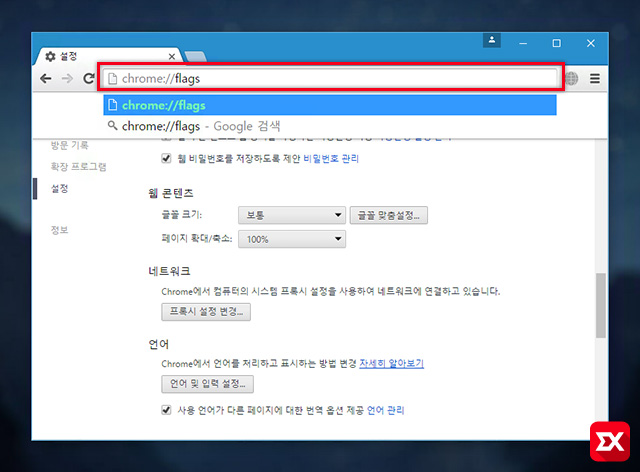
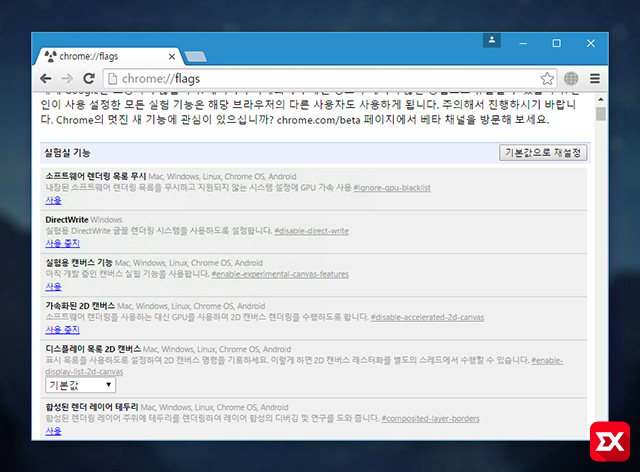
그 다음 주소창에 chrome://flags 를 입력해 실험실 페이지에 들어갑니다.

크롬 실험실 기능에서 다음과 같은 항목을 설정합니다. 실험실 기능이 많으므로 키보드키 Ctrl+F 로 찾기창을 열어 검색하면 빠르게 찾을수 있습니다.
실험실 항목을 변경하면 크롬 하단에 Chrome을 다시 시작하면 변경사항이 적용됩니다.’ 메시지와 함께 다시 시작 버튼이 활성화 되는데 클릭해서 크롬을 재시작하면 실험실에서 설정한 옵션이 적용됩니다.
만일 설정후 문제가 생겼다면 실험실 기능 페이지 상단의 ‘기본값으로 재설정’ 버튼을 클릭해서 실험실 설정을 초기화 하면 되겠습니다.
실험용 캔버스 기능 : 사용
아직 개발 중인 캔버스 실험 기능을 사용합니다. #enable-experimental-canvas-features
디스플레이 목록 2D 캔버스 : 사용 설정됨 선택
표시 목록을 사용하도록 설정하여 2D 캔버스 명령을 기록하세요. 이렇게 하면 2D 캔버스 래스터화를 별도의 스레드에서 수행할 수 있습니다. #enable-display-list-2d-canvas
빠른 탭/창 닫기 : 사용
탭의 onunload js 핸들러를 GUI와 별도로 실행합니다. #enable-fast-unload
부드러운 스크롤 : 사용 중지 선택
페이지 콘텐츠를 스크롤할 때 부드럽게 애니메이션 처리 #smooth-scrolling
실험용 QUIC 프로토콜 : 사용 설정됨 선택
실험용 QUIC 프로토콜 지원을 사용하도록 설정합니다. #enable-quic
‘stale-while-revalidate’ 캐시 명령 : 사용 설정됨 선택
‘Cache-Control: stale-while-revalidate’ 명령의 실험적 구현을 사용 설정합니다. 이를 통해 서버에서 대기 시간을 개선하기 위해 일부 리소스가 백그라운드에서 재검증되도록 지정할 수 있습니다. #enable-stale-while-revalidate
오프라인 자동 새로고침 모드 : 사용 설정됨 선택
브라우저가 오프라인일 때 로드되지 못한 페이지는 브라우저가 다시 온라인 상태가 되면 자동으로 다시 로드됩니다. #enable-offline-auto-reload
표시 탭만 자동 새로고침 : 사용 설정됨 선택
브라우저가 오프라인 상태일 때 로드하지 못한 페이지는 탭이 표시되면 자동으로 새로고침됩니다. #enable-offline-auto-reload-visible-only
HTTP용 단순 캐시 : 사용 설정됨 선택
HTTP용 단순 캐시는 새로운 캐시이며 디스크 공간 할당에 파일 시스템을 사용합니다. #enable-simple-cache-backend
래스터 스레드의 수 : 4 선택
래스터 스레드의 수를 지정합니다. #num-raster-threads
자동 탭 삭제 : 사용 설정됨 선택
사용 시 시스템 메모리가 부족하면 탭이 자동으로 메모리에서 삭제됩니다. 삭제된 후에도 탭 표시줄에 탭이 계속 표시되며 클릭하면 새로고침됩니다. 삭제된 탭에 대한 정보는 chrome://discards에서 확인할 수 있습니다. #automatic-tab-discarding