[JSP] 스마트에디터(smarteditor)의 싱글/멀티 이미지업로드하기
참고] 관련포스트
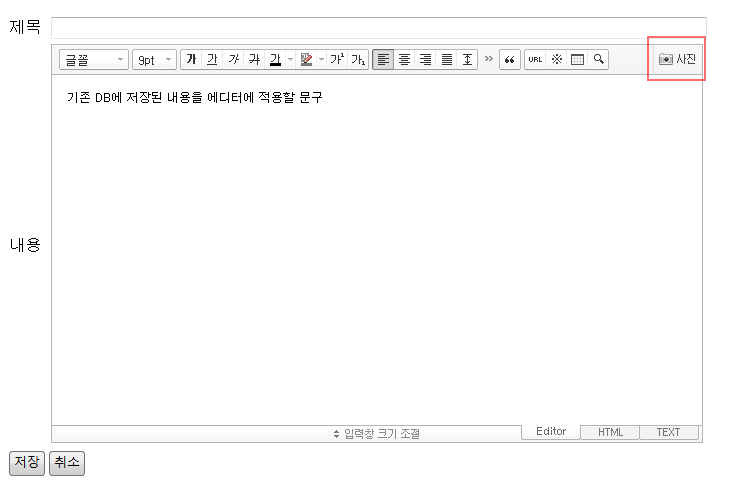
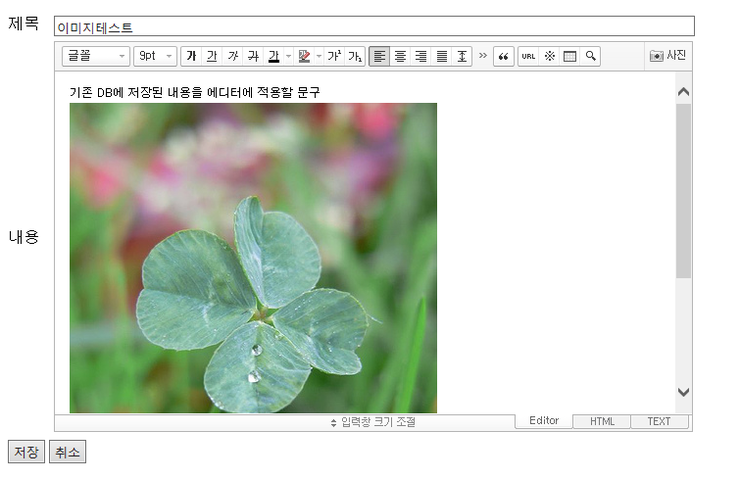
스마트에디터에서 사진을 업로드 해보자.

각 브라우저별로 사진 버튼 클릭시 업로드 기능에 대한 유형이 조금식 틀려진다.
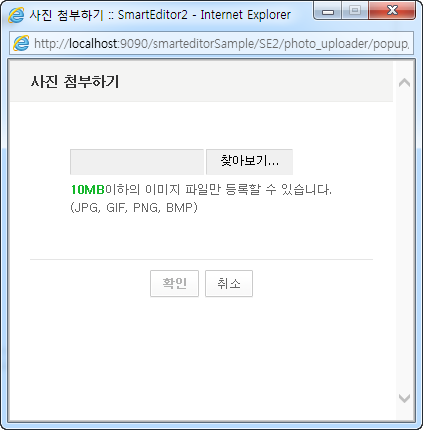
IE11 미만 버전에서는 싱글 멀티파트 업로드화면을 출력시키고
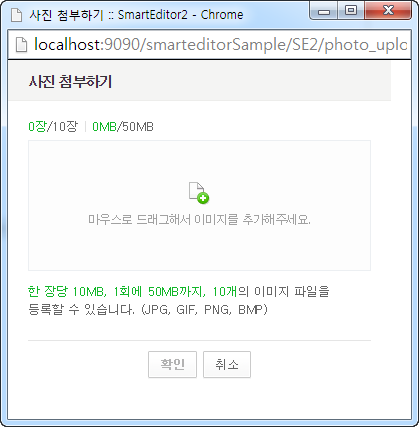
IE11, 크롬, 사파리 등에서는 드래그앤드롭기능으로 멀티파일 업로드(드래그앤드롭) 폼을 출력
시킨다.
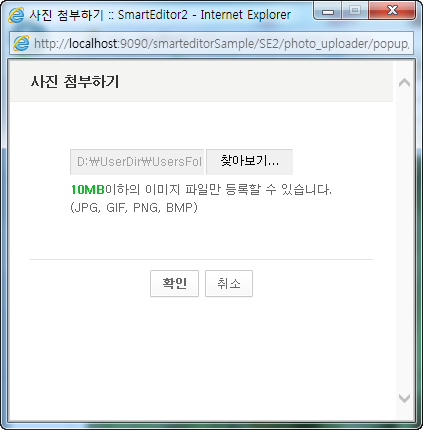
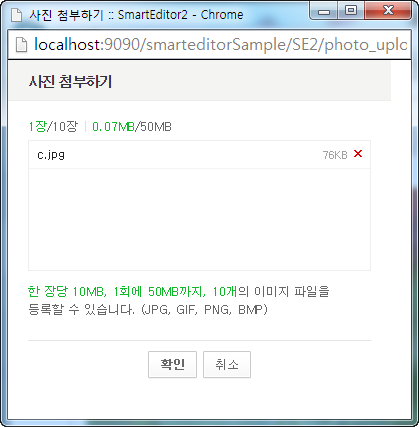
싱글업로드 화면:

멀티플업로드 화면(드래그앤드롭이용)

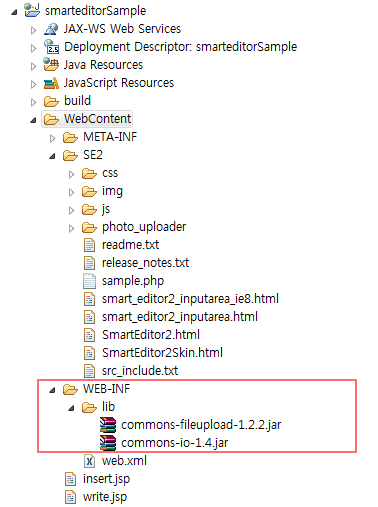
JSP 환경에서 파일 처리를 위해 다음 라이브러리를 WebContent\WEB-INF\lib\ 폴더에 넣자. (첨부파일 참고)
commons-fileupload-1.2.2.jar
commons-io-1.4.jar

WebContent/SE2/photo_uploader/popup 디렉토리 내에 있는 파일을 다음과 같이 수정해주자.
※ 스마트에디터 가이드 참고 : http://jindo.dev.naver.com/smarteditor/user_guide/
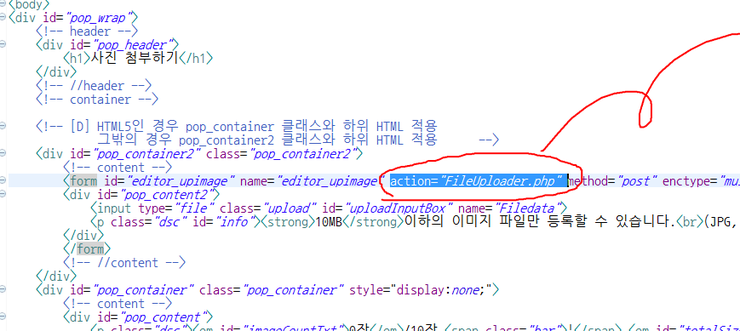
photo_uploader.html
: 사진 퀵 업로더에서 사용하는 HTML 팝업 페이지
다음 그림과 같이 form의 action속성을 제거

attach_photo.js
: photo_uploader.html 파일에서 사용하는 JavaScript 파일. 사진 퀵 업로더를 설치할 때 코드를 반드시 수정해야 한다.
변경함수 : callFileUploader(), html5Upload()
callFileUploader() : 싱글파일 업로드 , HTML5를 지원하지 않는 브라우저에서 사용
html5Upload() : 멀티플 업로드, HTML5를 지원하는 브라우저에서 사용
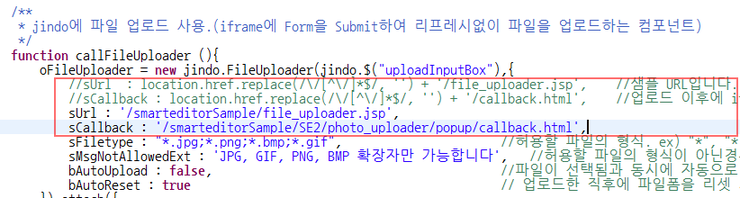
먼저 callFileUploader() 함수에서 다음 속성을 현재 자신의 환경에 맞게 수정하자
sUrl : 사진을 업로드할 서버의 경로
sCallback : 업로드 이후에 iframe이 redirect될 콜백페이지의 주소

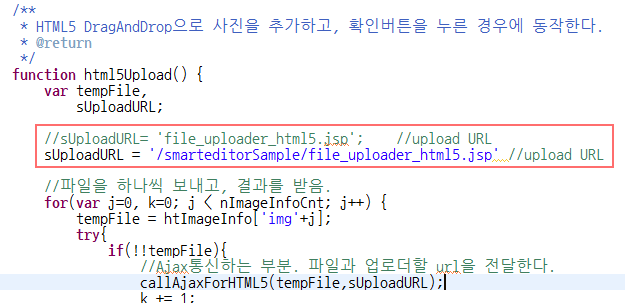
다음으로 html5Upload() 함수에서 sUploadURL을 변경하자.

필요한 JSP파일을 다음과 같이 생성하자.
file_uploader.jsp
file_uploader_html5.jsp
[file_uploader.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page import="java.io.FileOutputStream"%> <%@page import="java.io.OutputStream"%> <%@page import="java.io.InputStream"%> <%@page import="java.util.UUID"%> <%@page import="java.text.SimpleDateFormat"%> <%@page import="java.io.File"%> <%@page import="org.apache.commons.fileupload.FileItem"%> <%@page import="java.util.List"%> <%@page import="org.apache.commons.fileupload.disk.DiskFileItemFactory"%> <%@page import="org.apache.commons.fileupload.servlet.ServletFileUpload"%> <% String return1=""; String return2=""; String return3=""; String name = ""; if (ServletFileUpload.isMultipartContent(request)){ ServletFileUpload uploadHandler = new ServletFileUpload(new DiskFileItemFactory()); uploadHandler.setHeaderEncoding("UTF-8"); List<FileItem> items = uploadHandler.parseRequest(request); for (FileItem item : items) { if(item.getFieldName().equals("callback")) { return1 = item.getString("UTF-8"); } else if(item.getFieldName().equals("callback_func")) { return2 = "?callback_func="+item.getString("UTF-8"); } else if(item.getFieldName().equals("Filedata")) { if(item.getSize() > 0) { name = item.getName().substring(item.getName().lastIndexOf(File.separator)+1); String filename_ext = name.substring(name.lastIndexOf(".")+1); filename_ext = filename_ext.toLowerCase(); String[] allow_file = {"jpg","png","bmp","gif"}; int cnt = 0; for(int i=0; i<allow_file.length; i++) { if(filename_ext.equals(allow_file[i])){ cnt++; } } if(cnt == 0) { return3 = "&errstr="+name; } else { //파일 기본경로 String dftFilePath = request.getSession().getServletContext().getRealPath("/"); //파일 기본경로 _ 상세경로 String filePath = dftFilePath + "SE2" + File.separator +"upload" + File.separator; File file = null; file = new File(filePath); if(!file.exists()) { file.mkdirs(); } String realFileNm = ""; SimpleDateFormat formatter = new SimpleDateFormat("yyyyMMddHHmmss"); String today= formatter.format(new java.util.Date()); realFileNm = today+UUID.randomUUID().toString() + name.substring(name.lastIndexOf(".")); String rlFileNm = filePath + realFileNm; ///////////////// 서버에 파일쓰기 ///////////////// InputStream is = item.getInputStream(); OutputStream os=new FileOutputStream(rlFileNm); int numRead; byte b[] = new byte[(int)item.getSize()]; while((numRead = is.read(b,0,b.length)) != -1){ os.write(b,0,numRead); } if(is != null) { is.close(); } os.flush(); os.close(); ///////////////// 서버에 파일쓰기 ///////////////// return3 += "&bNewLine=true"; // img 태그의 title 옵션에 들어갈 원본파일명 return3 += "&sFileName="+ name; return3 += "&sFileURL=/smarteditorSample/SE2/upload/"+realFileNm; } }else { return3 += "&errstr=error"; } } } } response.sendRedirect(return1+return2+return3); %> | cs |
[file_uploader_html5.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page import="java.io.*"%> <%@page import="java.util.UUID"%> <%@page import="java.text.SimpleDateFormat"%> <% //파일정보 String sFileInfo = ""; //파일명을 받는다 - 일반 원본파일명 String filename = request.getHeader("file-name"); //파일 확장자 String filename_ext = filename.substring(filename.lastIndexOf(".") + 1); //확장자를소문자로 변경 filename_ext = filename_ext.toLowerCase(); //이미지 검증 배열변수 String[] allow_file = { "jpg", "png", "bmp", "gif" }; //돌리면서 확장자가 이미지인지 int cnt = 0; for (int i = 0; i < allow_file.length; i++) { if (filename_ext.equals(allow_file[i])) { cnt++; } } //이미지가 아님 if (cnt == 0) { out.println("NOTALLOW_" + filename); } else { //이미지이므로 신규 파일로 디렉토리 설정 및 업로드 //파일 기본경로 String dftFilePath = request.getSession().getServletContext().getRealPath("/"); //파일 기본경로 _ 상세경로 String filePath = dftFilePath + "SE2" + File.separator + "multiupload" + File.separator; File file = new File(filePath); if (!file.exists()) { file.mkdirs(); } String realFileNm = ""; SimpleDateFormat formatter = new SimpleDateFormat("yyyyMMddHHmmss"); String today = formatter.format(new java.util.Date()); realFileNm = today + UUID.randomUUID().toString() + filename.substring(filename.lastIndexOf(".")); String rlFileNm = filePath + realFileNm; ///////////////// 서버에 파일쓰기 ///////////////// InputStream is = request.getInputStream(); OutputStream os = new FileOutputStream(rlFileNm); int numRead; byte b[] = new byte[Integer.parseInt(request.getHeader("file-size"))]; while ((numRead = is.read(b, 0, b.length)) != -1) { os.write(b, 0, numRead); } if (is != null) { is.close(); } os.flush(); os.close(); ///////////////// 서버에 파일쓰기 ///////////////// // 정보 출력 sFileInfo += "&bNewLine=true"; sFileInfo += "&sFileName=" + filename; sFileInfo += "&sFileURL=/smarteditorSample/SE2/multiupload/"+realFileNm; out.println(sFileInfo); } %> | cs |
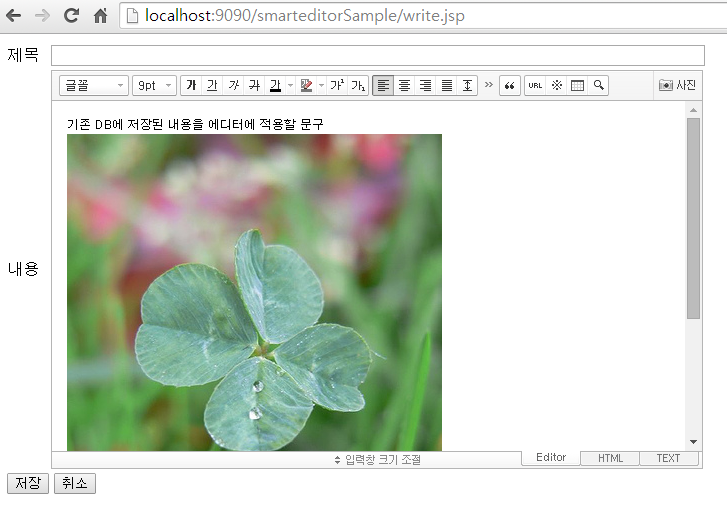
단일파일 업로드 테스트 :


멀티파일 업로드 테스트 :


[출처] [JSP] 스마트에디터(smarteditor)의 싱글/멀티 이미지업로드하기 |작성자 자바킹