하이브리드앱, 유동형 웹 ( 반응형 웹, 비례형 웹 ) 사이트 만들때 무료 폰트 사용하는 방법
하이브리드앱을 만들 때 폰트의 저작권 문제로 특별한 느낌의 글꼴을 사용하지 못하는 경우가 종종 있습니다.
이런 경우 무료 폰트를 사용하는 것도 좋은 해결책이라고 생각합니다.
무료폰트를 구할 수 있는 유용한 사이트를 두곳 소개 합니다.
구글 폰트 : http://www.google.com/webfonts
폰트 스쿼럴 : http://www.fontsquirrel.com
한글 무료 폰트 : http://www.heumm.com/bbs/board.php?bo_table=bitmap
저는 구글 폰트를 대상으로 사용법을 소개 합니다.
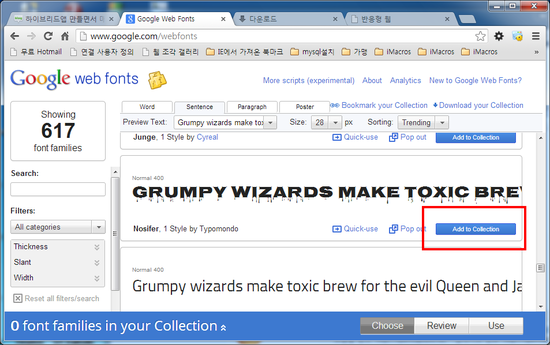
구글 폰트에서 자신이 원하는 글꼴을 선택하고 아래의 버튼을 클릭하세요.
그림의 제일 밑에 있는 당신의 콜렉션 영역에 선택한 글꼴이 추가 됩니다.

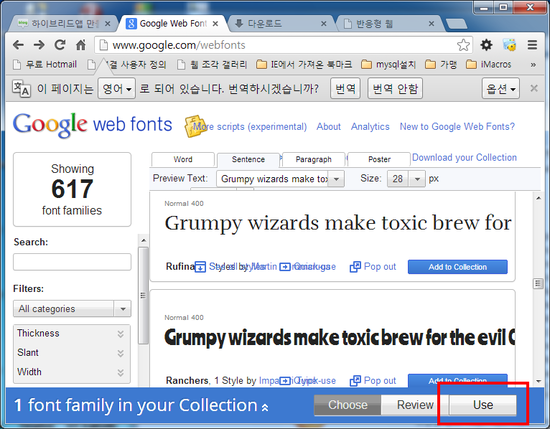
아래 그림과 같이 화면 아래에 선택된 글꼴에 대한 기능 버튼이 표시 됩니다.
현재 1개의 폰트가 콜렉션에 추가되어 있네요. "use" 버튼을 클릭하세요.

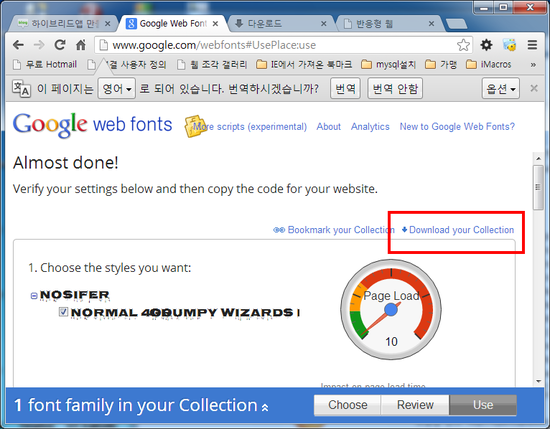
아래 그림처럼 다운로드 링크를 클릭하세요.
콜렉션에 선택한 모든 글꼴을 압축화일 형태로 다운로드 합니다.

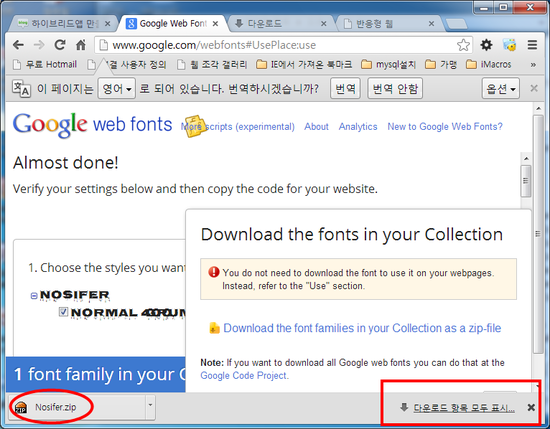
다운로드 할것인지 물어 보는 창이 열립니다.
다운로드 합시다.

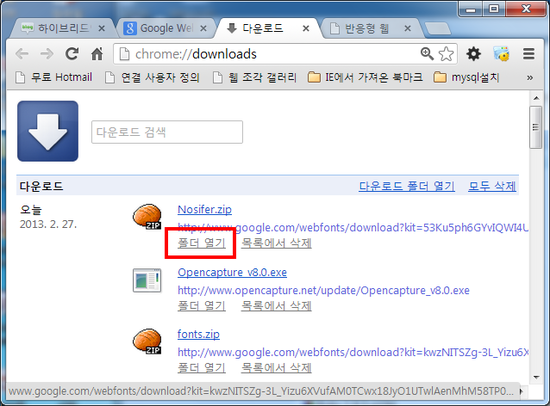
다운로드된 zip 화일이 보이나요?
크롬에서는 항목 모두 표시를 클릭하세요.

다운로드된 파일이 모두 보입니다.
방금 다운로드한 폰트파일의 "폴더열기"를 클릭합시다.

폴더에서 폰트의 zip 파일을 선택하여 선택한 파일을 무료폰트들을 모아 두는 당신만의 폴더를 따로 만들고 그곳에 저장 합시다.

무료폰틀 모아 두는 곳에 폰트의 압축파일을 저장하고 압축을 풀어 주세요.
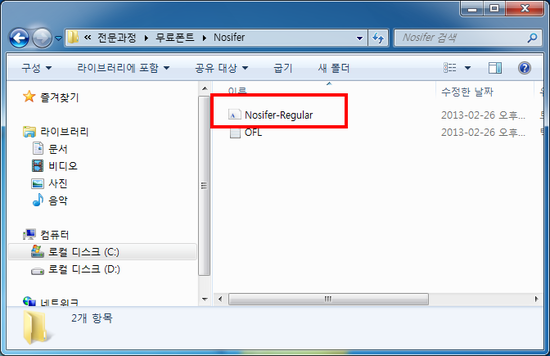
압축해제된 폴더가 새로 생성 됩니다.

압축해제된 내용을 확인해 보세요.
폰트화일과 폰트에 대한 오픈라이센스 파일이 보입니다.

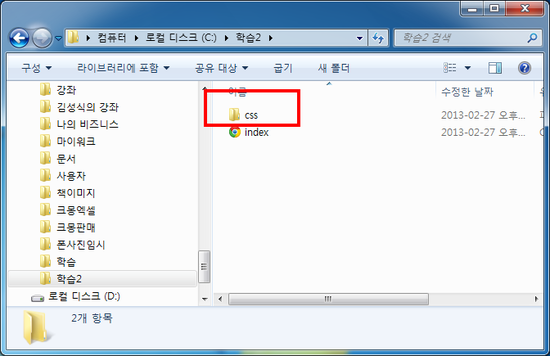
위에서 선택한 폰트파일을 현재 당신이 만들고 있는 웹의 css 폴더 내에 "fonts" 라는 폴더를 만들고 그곳으로 옴겨야 합니다.
css 폴더내에 "fonts"라는 폴더가 보이죠 그곳에 다운받은 폰트를 넣어 줍시다.

선택한 폴더를 집어 넣었습니다.

이제 우리가 선택한 무료폰트를 사용해 봅시다.
당신의 css 파일에 아래의 코드를 삽입합니다.
@font-face{
font-family: "noize";
src: url('../css/fonts/Nosifer-Regular.ttf');
}
@font-face 라는 태그에 font-family: "당신이 임의로 이름을 정하면 됩니다";
위에서는 "noize" 이라고 딱 정했습니다. ^^
src 태그에 폰트의 위치를 지정해 줍니다.
위에서는 절대 위치를 지정하고 있습니다.
"../" 는 현재 있는 폴더의 부모폴더로 가라는 뜻입니다.
현재 "css" 폴더에 있기 때문에 "../" 명령에 의해 "css" 폴더 밖으로 나왔습니다.
"css" 폴더의 밖에서 "../css/fonts/" 명령에 의해 "fonts" 폴더로 접근 합니다.
그리고 폴더내에 있는 "Nosifer-Regular.ttf" 폰트 화일을 지정 합니다.
아래 "css" 명령에 의해 header 영역에 있는 모든 글씨에는 "Nosifer-Regular.ttf" 폰트가 적용 됩니다.
#header{
margin:0;
font-family:"noize";
font-weight:bold;
margin-right:10px;
margin-left:10px;
width: 97.9166667%;
background-color:#779307;
}
지금 까지 무료 폰트를 사용하는 방법을 알아 보았습니다.
폰트의 저작권에 구애 받지 말고 멋진 사이트 만들어 봅시다.