JavaScript 활용팁
2021.01.18 / 01:28
썸머노트 기본 예제 - Summernote basic sample example
하얀소
추천 수 293
썸머노트 기본 예제
이번포스팅에서는 아래와 같은 썸머노트 라이브러리를 이용해서 텍스트에디터를 셋팅하는 법을 알아보자.

1.라이브러리 참조
썸머노트는 부트스트랩을 기반으로 디자인되어있기 때문에, 부트스트랩 관련 css, js파일과 함께 썸머노트 js, css 파일을 같이 참조해준다.
<head>
<title>Home</title>
<!-- include libraries(jQuery, bootstrap) -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- include summernote css/js -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
</head>
2.썸머노트 불러오기
아래 코드를 이용해서 썸머노트를 불러오고. 작성 버튼을 누르면 썸머노트에 작성된 글이 콘솔로그에 찍히도록 로직을 작성한다.
<div id="summernote">게시판 설명을 간단하게 적어주세요.</div>
<div class="row">
<div class="col-md-3"><button type="button" class="btn btn-success btn-lg" id = "saveBtn">작성</button></div>
</div>
3.스크립트 작성
먼저 썸머노트에 값을 넣어주는 로직을 작성한다. 예를 들어 db에서 썸머노트에서 작성한 데이터를 불러왔다고 가정하고, 한번 썸머노트에 뿌려줘 보았다. 참고로 썸머노트에 글을 넣어줄때는 썸머노트를 초기화 하기 전에 값을 넣어줘야 한다.
그리고 저장버튼을 누르면 썸머노트에 작성된 글을 콘솔로그에 찍히도록 했다.
<script>
$(document).ready(function(){
//썸머노트에 값넣기
$('#summernote').summernote('code', '<p>가나다</p><p>마바사</p><p>아자차카타파하</p>');
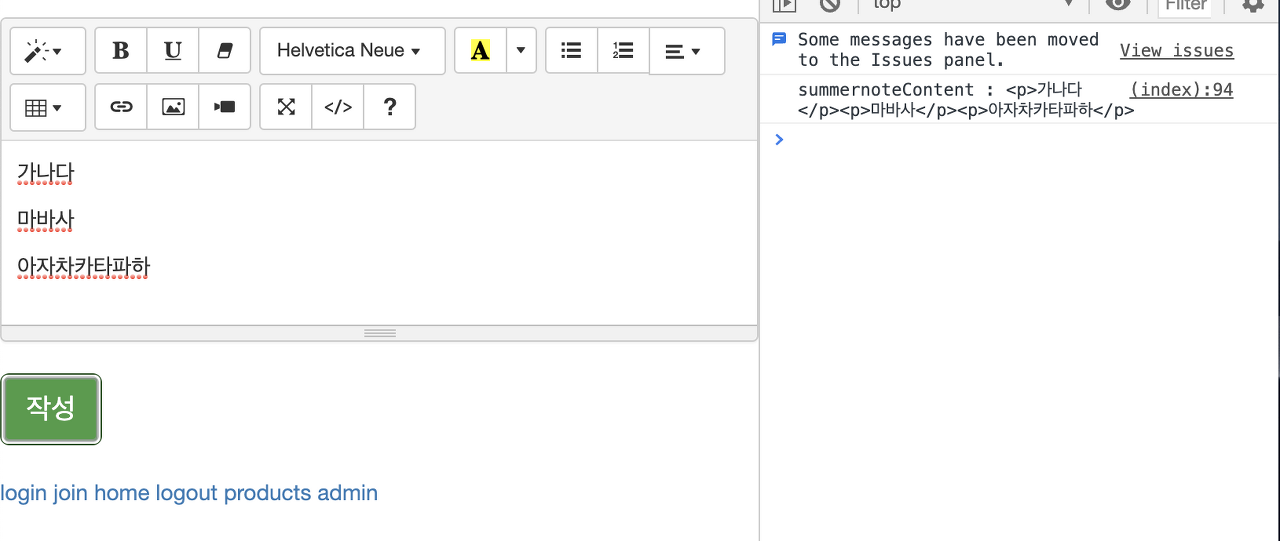
//위와 같이 값을 먼저 넣어준 후 초기화를 시킨다. 그럼 아래와 같이 입력이 된다.
//초기화
$('#summernote').summernote({
height : 400, // set editor height
minHeight : null, // set minimum height of editor
maxHeight : null, // set maximum height of editor
focus : true,
lang : 'ko-KR' // 기본 메뉴언어 US->KR로 변경
});
//저장버튼 클릭
$(document).on('click', '#saveBtn', function () {
saveContent();
});
});
//데이터 저장
function saveContent() {
//값 가져오기
var summernoteContent = $('#summernote').summernote('code'); //썸머노트(설명)
console.log("summernoteContent : " + summernoteContent);
}
</script>