썸머노트사용법 정리 - Summer note 사용법
- 썸머노트사용법 정리 -
홈페이지에서 글을 쓰는 부분에 일반 텍스트 형태의 글 쓰기만 지원한다면 사용자가 사용하기 불편하다.
이러한 점 때문에 대부분의 홈페이지에서는 웹에디터를 지원한다.
수많은 웹 에디터 중 summernote 에디터는 오픈소스이면서 HTML5 기반의 깔끔한 UI와 가장 많이 쓰이는 기능이 구현되어 있다.
summernote에서는 bootstrap4에 기반을 둔 버젼과 독립적으로 사용가능한 라이트 버전이 있다. ( 라이트 버전이 있어서 CSS가 겹치지 않고 사용이 가능한 점이 썸머노트의 강점이다.)
이 포스트는 라이트 버젼을 기반으로 작성할 것입니다. (bootstrap4 버젼은 다른 CSS와 충돌 가능성이 너무 많아서)
Summernote 공식 홈페이지
summernote.org
위의 홈페이지에 접속하여 Getting started 탭에서 소스를 다운 받습니다.

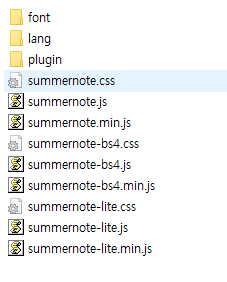
다운 받은 파일을 열어보면 다음과 같은 파일들이 있습니다.
이 중에서
- summernote-lite.js
- summernote-lite.css
- lang 폴더 안에 있는 summernote-ko-KR.js
- font 폴더 전부
프로젝트 리소스 경로에 복사합니다.

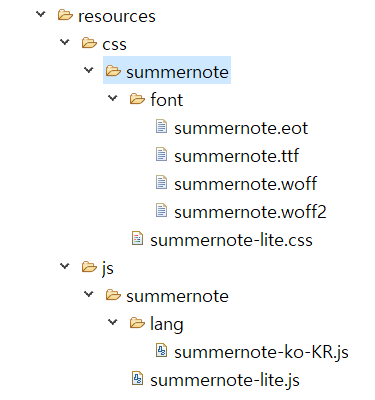
다음과 같이 설정 했다.
font 가 css > summernote > font > * 가 있음.
summernote-ko-KR.js 가 js > summernote > lang > * 에 있음
1. javascript 및 css 추가
summernote-lite 버젼을 사용
<script src="/js/summernote/summernote-lite.js"></script>
<script src="/js/summernote/lang/summernote-ko-KR.js"></script>
<link rel="stylesheet" href="/css/summernote/summernote-lite.css">
2. html 작성
기본적으로 써머노트를 웹에서 불러오는 방식은 textarea를 사용하는 방법과 div를 사용하는 방법이 있다.
이 두개의 호출 방법은 서로 다르다.
개인적으로는 textarea를 더 많이 쓰는 느낌이다.
<!-- form 안에 에디터를 사용하는 경우 (보통 이경우를 많이 사용하는듯)-->
<form method="post">
<textarea id="summernote" name="editordata"></textarea>
</form>
<!-- div에 에디터를 사용하는 경우 -->
<div id="summernote">Hello Summernote</div>
3. 써머노트 웹 에디터 로딩
$(document).ready(function() {
//여기 아래 부분
$('#summernote').summernote({
height: 300, // 에디터 높이
minHeight: null, // 최소 높이
maxHeight: null, // 최대 높이
focus: true, // 에디터 로딩후 포커스를 맞출지 여부
lang: "ko-KR", // 한글 설정
placeholder: '최대 2048자까지 쓸 수 있습니다' //placeholder 설정
});
});
summernote의 옵션은 무수히 많지만 보통 가장 많이 사용하는 옵션은 위에 써있는게 전부이다.
다른 옵션은 서머노트 공식 홈페이지에 자세히 잘나와 있으니 들어가서 확인하면 된다.
자주 사용하는 함수
// 서머노트에 text 쓰기
$('#summernote').summernote('insertText', 써머노트에 쓸 텍스트);
// 서머노트 쓰기 비활성화
$('#summernote').summernote('disable');
// 서머노트 쓰기 활성화
$('#summernote').summernote('enable');
// 서머노트 리셋
$('#summernote').summernote('reset');
// 마지막으로 한 행동 취소 ( 뒤로가기 )
$('#summernote').summernote('undo');
// 앞으로가기
$('#summernote').summernote('redo');
이 상태에서 사용해도 간단한 웹 에디터로 사용해도 되지만 사용하기 편하게 하려면 아직 자잘한 설정을 해줘야 한다.
1. 기본 툴바에는 많이 사용되는 기능들이 빠져있다.
2. Summernote는 기본 이미지 저장 방식이 base64 image로 변환하기에 리소스 관리 측면에서 다소 무리가 있다.
3. 또한 동영상을 업로드 하는 방식이 아닌 링크를 거는 방식이다. YouTube, Vimeo, Vine, Instagram, DailyMotion, Youku 외의 사이트의 동영상을 불러올 수가 없어 이 부분을 커스텀 해줘야한다.
써머노트는 약간의 아쉬운 점은 있지만 웹사이트에서 사용하기에는 정말 최고의 웹 에디터이다.