리뷰 : 6가지 최고의 JavaScript IDE

리뷰 : 6가지 최고의 JavaScript IDE
WebStorm, Visual Studio 2017, Visual Studio 코드, NetBeans, Komodo 및 Eclipse는 JavaScript, Node.js 및 친구들을위한 중지를 해제합니다.
JavaScript는 오늘날 많은 종류의 응용 프로그램에 사용됩니다. 대부분의 경우 JavaScript는 HTML5 및
CSS와 함께 작동하여 웹 프런트 엔드를 작성합니다. 그러나 JavaScript는 모바일 애플리케이션을 구축하는데도 도움이되며,
Node.js 서버의 형태로 백엔드에서 중요한 위치를 찾습니다. 다행히도 JavaScript 개발 도구 (편집자와 IDE
모두)는 새로운 과제를 해결하기 위해 증가하고 있습니다.
편집기 대신 IDE를 사용하는 이유는 무엇입니까? 주된 이유는 IDE가 디버깅 할 수 있고 때로는 코드를 프로파일 링 할 수 있기 때문입니다. IDE는 버전 제어를 위해 Git, GitHub, Mercurial, Subversion 및 Perforce 등의 ALM 시스템을 지원합니다. 그러나 더 많은 편집자가 이러한 시스템에 후크를 추가하면 ALM 지원은 차별화 요소가되지 않습니다.
웹 툴 플랫폼을 갖춘 Eclipse Neon
Java Swing이 새롭고 흥미로 웠던 고대 시대에 저는 Java 개발을 위해 Eclipse를 사용하는 것을 즐겼습니다. 그러나 곧 다른 Java IDE로 옮겼습니다. 3 년 전, 이클립스로 안드로이드 개발을했을 때, 나는 그 경험을 알았지 만, poky. 2 년 전 JSDT와 함께 Eclipse Luna를 사용하여 JavaScript 개발을 시도했을 때 JSHint를 통과 한 유효한 코드에 대해 오류가 지속적으로 표시되었습니다.
다행히 몇몇 벤더와 오픈 소스 프로젝트가 그 후로 판을 밟았습니다. Web Tools Platform 3.8.2를 사용하는 Eclipse Neon.3은 JavaScript 편집기가 절반이지만, Angular가 사용하는 TypeScript 또는 React가 사용하는 ES6 및 JSX 파일에 대해서는 알지 못합니다.
Eclipse는 항상 거대한 플러그인 시장을 누리고 있습니다. Angular, TypeScript 및 ES6의 경우 Angular IDE 2017 CI 4a (Webclipse)를 추가하고 React 프로젝트의 경우 JSX 파일을 사용하여 TypeScript IDE 1.1.0을 추가 할 수 있습니다. 둘 다 추가하면 TypeScript 파일을 편집해야하는 분쟁을 해결해야하지만 큰 문제는 아닙니다.

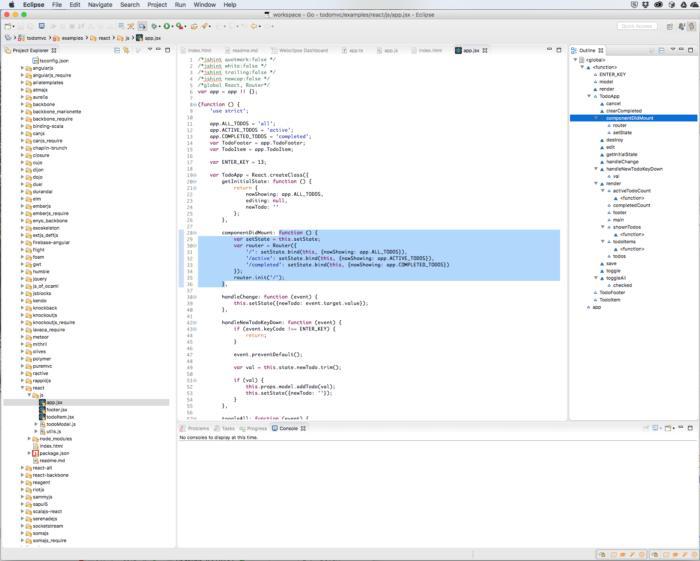
약간의 노력으로 Eclipse Neon을 Angular and React 프로젝트와 함께 사용할 수 있습니다.
Eclipse Neon은 TypeScript, ES6 또는 JSX 파일을 기본적으로 지원하지 않지만 각도 IDE와
TypeScript IDE를 추가하여 간격을 메울 수 있습니다.
대부분의 Eclipse 플러그인과 달리 Webclipse는 완전히 무료는 아닙니다. 한 달에 8 일 사용하면 프로로
업그레이드하지 않는 한 전문 기능이 꺼집니다. 이러한 기능에는 각도 IDE, JSjet (디버거가있는 ES6 및
TypeScript 지원), 코드 라이브 (실시간 미리보기) 및 터미널이 포함됩니다.
비용 : 무료; Webclipse Pro는 연간 29 달러 (개인용) 또는 48 달러 (상업용)입니다. 플랫폼 : Windows, MacOS 및 Linux
ActiveState 코모도 IDE
필자는 2001 년 처음 소개 된 이래 Komodo IDE 의 사용자이자 팬이었습니다 . Sublime Text와 WebStorm과 같은 새로운 제품이 일부 영역에서이를 능가했지만 여전히 훌륭한 편집기와 IDE입니다.
Komodo IDE는 고급 JavaScript 편집, 구문 강조, 탐색 및 디버깅을 제공하지만 JavaScript 코드 검사는 포함하지 않습니다. 이를 위해 쉘에서 JSHint를 항상 실행할 수 있습니다.
Komodo는 수십 가지 프로그래밍 및 마크 업 언어를 지원합니다. 리팩토링, 디버깅 및 프로파일 링을 포함한 광범위한 프로그래밍 및 마크 업 언어 지원을 통해 Komodo IDE는 오픈 소스 언어의 종단 간 개발에 매우 적합한 선택입니다.
Komodo는 PHP, Perl, Python, Ruby, Tcl, JavaScript 및 Node.js 와 같은 코드 인텔리전스를 제공하는 모든 언어에 대한 코드 리팩토링 모듈을 보유하고 있습니다 . 불행히도이 접근법의 "최소 공통 분모"특성은 변수 및 클래스 멤버의 이름을 바꾸고 코드를 메서드로 추출하는 기능을 제한합니다. 그럼에도 불구하고 이것은 가장 유용한 몇 가지 사례입니다.
Komodo IDE에는 열 편집과 다중 선택이 있습니다. 대량 편집과 관련하여 Sublime Text 및 TextMate와 거의 유사합니다. 우리가 비교를하고있는 한 Komodo는 IDE에 가깝지만 Sublime Text는 훨씬 빠릅니다. 그리고 우리가 성능을 논의하는 한 Komodo의 속도는 이전 버전과 비교하여 화면 그림, 검색 및 구문 검사에서 눈에 띄게 향상되었습니다.
Komodo IDE에는 경쟁 제품이없는 몇 가지 기능이 있습니다. 하나는 Ajax 콜백을 디버깅하는 데 뛰어난 HTTP Inspector입니다. 또 하나는 JavaScript, Perl, PHP, Python 및 Ruby에 대한 정규 표현식을 작성하고 테스트 할 수있는 Rx (정규 표현식 또는 정규식) 툴킷입니다.
협업은 코모도 (Komodo) IDE 차별화 요소 중 하나입니다. 코드 용 Google 문서 도구라고 생각하면됩니다. 파일 그룹에 대한 세션을 만들고 공동 작업자로 세션에 연락처를 추가 한 다음 실시간에 거의 동기화하면서 동시에 같은 파일에서 함께 작업 할 수 있습니다.
협업은 소스 코드 컨트롤을 대신 할 수는 없지만 유용한 보완책입니다. Komodo IDE는 CVS, Subversion, Perforce, Git, Mercurial 및 Bazaar를 사용하여 소스 코드 제어를 통합합니다. 기본 버전 제어 작업 만 지원됩니다. 분기와 같은 고급 작업은 별도의 소스 코드 제어 클라이언트를 사용하여 수행해야합니다.
코모도 (Komodo)는 자체 자바 스크립트 문서 포맷터를 가지고 있지 않지만,이 목적을 위해 최고의 무료 오픈 소스를 이용합니다. JavaScript 파일의 기본 포맷터는 JS Beautifier이지만 드롭 다운 메뉴를 통해 9 가지 옵션을 사용할 수 있습니다.

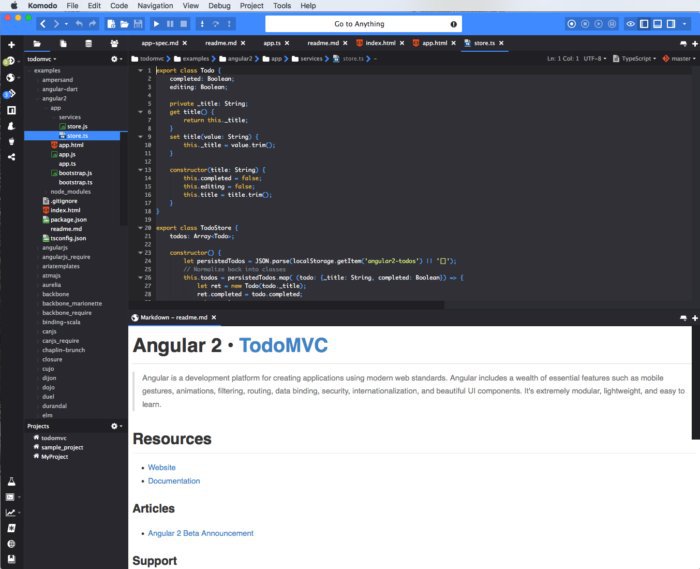
Komodo IDE는 고급 JavaScript 편집, 구문 강조 및 탐색 기능을 제공하지만 중요한 JavaScript
코드 검사 (JSHint 실행)는 포함하지 않습니다. Komodo는 Perl, Python, PHP, Ruby, Tcl 및
XSLT에 중점을두고 수십 가지 프로그래밍 및 마크 업 언어를 지원하며 디버깅, 리팩토링, 소스 코드 제어 통합 및 유닛 테스트를
포함합니다.
Komodo IDE는 Chrome에서 클라이언트 측 JavaScript 디버깅을 지원하며 Node.js를 로컬 및
원격으로 디버깅 할 수 있습니다 . 또한 Perl, Python, PHP, Ruby, Tcl 및 XSLT를 디버깅합니다.
Komodo IDE에는 XML 및 HTML 문서를 접을 수있는 나무로 볼 수있는 DOM 뷰어가 있습니다. 또한 XPath 검색을 통해 트리를 필터링 할 수 있습니다.
Komodo의 코드 프로파일 링 및 단위 테스트 모듈은 JavaScript를 지원하지 않습니다. 그러나 JavaScript와 Node.js 는 모두 코드 탐색, 자동 완성 및 콜팁을 구현하는 Komodo의 코드 인텔리전스 모듈에서 지원됩니다.
Komodo IDE는 FTP, SFTP, FTPS 또는 SCP를 통해 파일 그룹을 게시 할 수 있습니다. Komodo는 또한 파일을 동기화하고 잠재적 인 게시 충돌을 감지하여 다른 사람의 변경 사항을 덮어 쓸 수 있습니다.
전반적으로 Komodo는 훌륭한 JavaScript IDE는 아니지만 좋은 자바 스크립트 편집기입니다. 그러나 특히 Perl, Python, PHP, Ruby, Tcl 또는 XSLT로 작업하는 경우 사용자의 요구 사항을 충족시킬 수 있습니다.
비용 : 295 달러, 업그레이드 및 지원 비용 은 연간 87 달러. 플랫폼 : Windows (7 이상), MacOS (10.9 이상), Linux.
Oracle NetBeans IDE
NetBeans 는 웹 프로젝트에서 JavaScript, HTML5 및 CSS3를 매우 잘 지원하며 JavaScript 기반 모바일 응용 프로그램을 작성하기위한 Cordova / PhoneGap 프레임 워크를 지원합니다. NetBeans는 블록에서 가장 빠른 IDE가 아니지만보다 완벽한 IDE 중 하나입니다. NetBeans는 오픈 소스 라이센스하에 무료로 제공됩니다.
NetBeans JavaScript 편집기는 구문 강조, 자동 완성 및 코드 접기 기능을 제공합니다. JavaScript 편집 기능은 PHP, JSP 및 HTML 파일에 포함 된 JavaScript 코드에서도 작동합니다. jQuery 지원은 편집기로 구워집니다. NetBeans 8.2는 Node.js 및 Express, Gulp, Grunt, AngularJS, Knockout.js , Jade, Mocha 및 Selenium에 대한 새롭거나 향상된 지원을 제공합니다
.
코드 분석은 편집 할 때 백그라운드에서 실행되어 경고 및 힌트를 제공합니다. 디버깅은 내장 된 WebKit 브라우저와 NetBeans 커넥터가 설치된 Chrome에서 작동합니다. 디버거는 DOM, line, event 및 XMLHttpRequest 중단 점을 설정할 수 있으며 변수, 시계 및 호출 스택을 표시합니다. 통합 브라우저 로그 창은 브라우저 예외, 오류 및 경고를 표시합니다.
NetBeans는 무료로 다운로드 할 수있는 JAR (Java archive) 파일 인 JsTestDriver를 사용하여 단위 테스트를 구성하고 수행 할 수 있습니다. 서비스 창에서 JsTestDriver를 구성 할 때 NetBeans Connector가 포함 된 Chrome을 JsTestDriver 브라우저 중 하나로 지정하면 단위 테스트 디버깅이 자동으로 활성화됩니다.
NetBeans 커넥터를 사용하여 Chrome에서 웹 응용 프로그램을 디버깅하고 Chrome 개발자 도구에서 CSS를 편집하면 변경 사항이 NetBeans에 캡처되어 CSS 파일에 저장됩니다. 그러나 Less 또는 Sass 스타일 시트에서 CSS 파일을 생성 한 경우 CSS 파일은 단순히 컴파일 된 출력이므로 소스 시트를 수동으로 업데이트해야합니다.
내장 된 WebKit 브라우저와 NetBeans 커넥터가 설치된 Chrome에서 NetBeans 네트워크 모니터를 사용하여 REST 통신에 대한 요청 헤더, 응답 및 호출 스택을 볼 수 있습니다. WebSocket 통신의 경우 헤더와 텍스트 프레임이 모두 표시됩니다. 전반적으로 NetBeans는 파이어 폭스에서 파이어 버그를 사용하는 것보다 Chrome에서 약간 더 나은 디버깅 경험을 제공합니다.

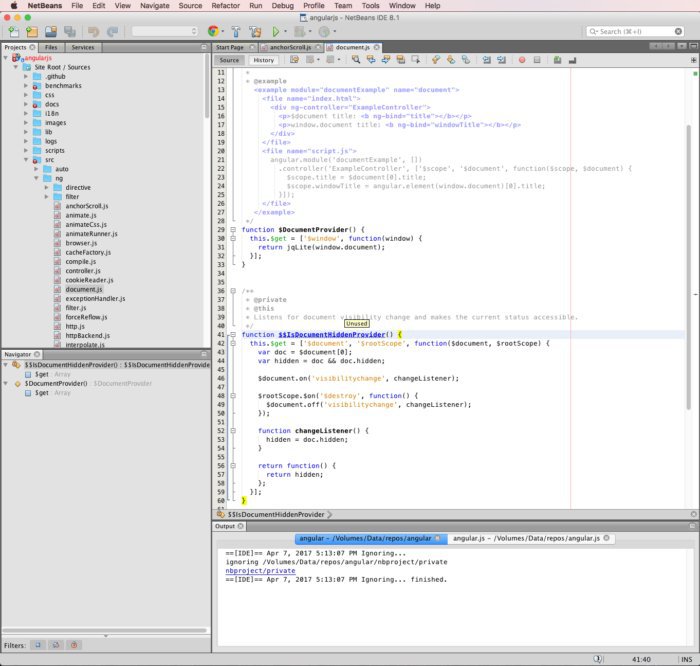
NetBeans IDE는 JavaScript, Node.js는 물론 Java, C / C ++, XML, HTML5,
PHP, Groovy, Javadoc, JSP 및 Cordova / PhoneGap을 지원합니다. JavaScript 지원에는
구문 강조, 자동 완성, 코드 폴딩, 코드 분석, 디버깅 및 단위 테스트가 포함됩니다.
NetBeans는 Git, Subversion, Mercurial 및 CVS와 소스 코드 제어를 통합합니다. Git
지원은 그래픽 Diff 뷰어와 IDE 내의 쉘빙 시스템에 의해 보강됩니다. NetBeans는 파일의 힘내 상태를 색상 코드로
표시하여 모든 파일의 개정 기록을 볼 수 있으며 버전 제어 파일의 각 행에 대한 개정 및 작성자 정보를 표시합니다.
NetBeans는 Subversion, Mercurial 및 CVS와 유사한 통합을 가지고 있지만 Git 만 테스트했습니다.
NetBeans는 문제 추적을 Jira 및 Bugzilla와 통합합니다. NetBeans 작업 창에서 등록 된 작업 저장소의 작업 검색, 검색 저장, 작업 업데이트 및 작업 확인을 수행 할 수 있습니다. 또한 NetBeans는 Kenai 인프라를 사용하는 사이트에 팀 서버 통합 기능을 제공합니다.
내가 알 수있는 한 NetBeans는 자바 애플리케이션과 EJB 모듈을 프로파일 링 할 수 있지만 자바 스크립트 프로파일 링이 부족합니다. NetBeans가 자바와 PHP를 리팩터링 할 수는 있지만 리팩터링 할 수는 없습니다.
전반적으로 NetBeans는 클라이언트 측 JavaScript, HTML5 및 CSS3 개발에있어서 경쟁이 치열합니다. 특히 서버에서 Java, PHP 또는 C ++ 개발을 수행하는 경우 특히 그렇습니다. WebStorm에 대한 예산이없고 Microsoft를 싫어하는 사람이라면 큰 서두르지 않는 한 NetBeans가 그 일을 할 수 있습니다.
비용 : 무료. 플랫폼 : Windows, Solaris, MacOS, Linux.
Microsoft Visual Studio 2017
내에서 비주얼 스튜디오 2017의 전체 리뷰 나는 자바 스크립트에 몇 참고로, 전체 제품을 논의했다. 나는 여기서 강조점을 바꾸어 놓을 것이다.
전반적으로 비주얼 스튜디오 2017은 자바 스크립트 IDE로서 잘 작동하지만 닷넷 IDE는 더 좋으며 자바 스크립트 용 웹 스톰만큼 좋지는 않다. 자바 스크립트 편집기로도 잘 작동하지만, C # 편집기가 더 좋으며 자바 스크립트 용 하위 텍스트만큼 좋지도 빠르지도 않습니다.
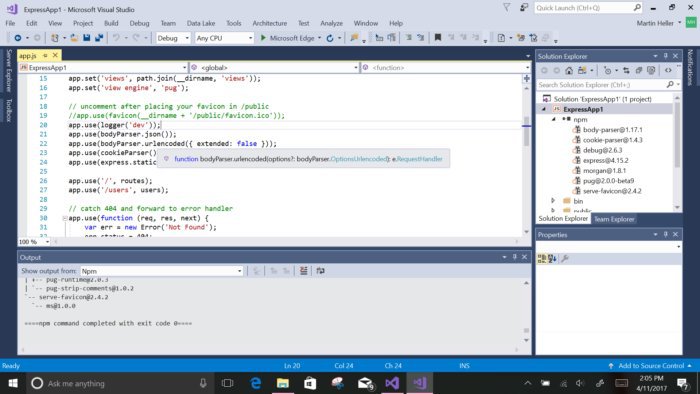
아래 스크린 샷에서 볼 수 있듯이 Visual Studio 2017은 JavaScript 구문 채색 및 코드 접기에 좋은 역할을합니다. 또한 JavaScript 코드 탐색을 통해 잘 수행됩니다. 함수 또는 멤버 이름을 마우스 오른쪽 버튼으로 클릭하면 쉽게 정의로 바로 이동하거나 모든 참조를 찾을 수 있습니다. 정의가 끝나면 인터페이스 상단의 뒤로 화살표를 눌러 원래 위치로 돌아갈 수 있습니다.
스 니펫을 쉽게 삽입하고 문자열 변수의 HTML 또는 URL 인코딩과 같은 적절한 코드로 선택한 항목을 둘러 쌀 수 있습니다. JavaScript, HTML 및 CSS 외에도 Markdown 파일을 편집하고 렌더링 된 Markdown을 볼 수 있으며 TypeScript로 작업 할 수 있습니다.
또한 .Net 언어, C ++ 및 Python으로 코드를 작성할 수 있습니다. 오랫동안 Visual Studio의 경우와 마찬가지로 IDE에서 직접 데이터베이스를 사용하여 작업 할 수 있습니다. Visual Studio는 SQL Server 데이터베이스로 작업 할 때 특히 강력합니다. SQL Server Management Studio 대신 Visual Studio를 사용하면 개발자가 원하는 대부분의 데이터베이스 작업을 수행 할 수 있습니다.
Visual Studio 2017은 모바일 장치 및 에뮬레이터의 브라우저를 포함하여 브라우저에서 디버깅 할 수있는 거의 모든 브라우저에서 디버깅을 지원합니다. 또한 Internet Explorer의 버전 인 평범한 내부 웹 브라우저와 모든 소스 및 스타일과 함께 렌더링 된 페이지를 보여주는 Page Inspector라는 두 가지 브라우저가 있습니다. Page Inspector는 시간 소모적 인 리버스 엔지니어링 작업을 수행하여 페이지를 설정하기도하지만 일단 Visual Studio, 브라우저 및 브라우저의 개발자 도구를 사용하지 않고도 페이지에 머물러있을 수 있습니다 .
Visual Studio 2017의 성능은 충분한 메모리와 CPU 성능을 제공하지만 일반적으로 상당한 리소스가 필요한 경향이 있습니다. Visual Studio 2017은 응용 프로그램의 성능 진단 기능이 뛰어나지 만 일반적으로 브라우저 내부에서 실행되는 일반적인 JavaScript 코드에 유용합니다. Visual Studio에는 특정 JavaScript 기능 타이밍, HTML UI 응답 및 JavaScript 메모리 도구가 있지만 JavaScript를 사용하는 웹 프로젝트가 아닌 JavaScript 기반 Universal Windows Platform 프로젝트에만 적용됩니다.

Visual Studio 2017은 Salsa 분석 엔진을 사용하여 Node.js, JavaScript ES6 및
TypeScript에 대한 고급 지원을 제공합니다. ES6 모드에서는 향상된 IntelliSense를 제공하기 위해 NPM과 함께
설치 한 Node.js 패키지의 "타이핑"을 (DefinitelyTyped에서) 자동으로 다운로드 할 수 있습니다. 또한 왼쪽
하단에서 볼 수 있듯이 누락 된 NPM 모듈을 자동으로 설치할 수 있습니다.
Visual Studio 2017에는 뛰어난 Node.js 응용 프로그램 편집, IntelliSense, 프로파일
링, NPM 통합, TypeScript 지원, 로컬 및 원격 디버깅 (Windows, MacOS, Linux) 및 Azure
Web Apps 및 Azure Cloud Services에서의 디버깅이 포함됩니다. 또한 CSS, HTML, JavaScript,
TypeScript, CoffeeScript 및 Less도 지원합니다. 여기에는 사용자가 입력 할 때 JSHint를 실행하여
컨텍스트 메뉴에서 JavaScript 파일을 축소하고 저장시 CoffeeScript 파일을 자동으로 컴파일하여 생성 된
JavaScript의 단계별 미리보기를 보여줍니다.
Visual Studio 2017의 응용 프로그램 수명주기 관리 (ALM) 통합은 매우 좋습니다. Microsoft 기술을 사용하는 프로젝트에서 Windows 기반 컴퓨터, 특히 Azure 배포와 엔터프라이즈 규모의 컴퓨터를 사용하는 경우 주로 JavaScript 용 IDE로 Visual Studio 2017을 사용하고 있습니다.
비용 : 영원히 사용하는 소프트웨어 라이선스가있는 Visual Studio 엔터프라이즈 표준 구독 (MSDN)의 경우 커뮤니티 SKU 무료에서 5,999 달러 (첫 해)까지입니다. 플랫폼 : Windows 7 서비스 팩 1 이상.
Microsoft Visual Studio 코드
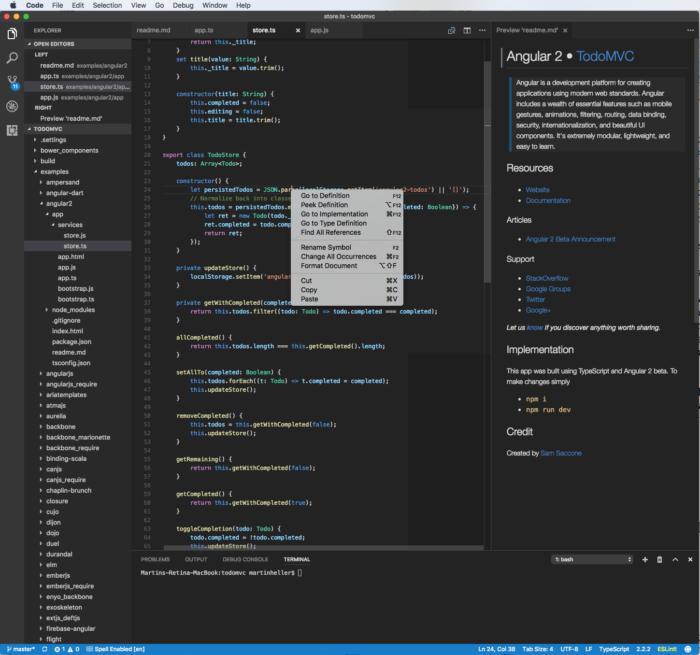
Visual Studio Code 는 Microsoft의 무료 경량 에디터이자 IDE입니다. Visual Studio의 구성 요소와 오픈 소스 Atom Electron 쉘을 혼합하여 C #으로 ASP.Net 핵심 개발을 지원하고 TypeScript 및 JavaScript로 Node.js 개발을 지원합니다. Visual Studio Code는 Windows에서만 Visual Studio를 지원한다는 Microsoft의 역사적인 패턴을 깨고 MacOS 및 Linux에서도 실행됩니다. 아래의 스크린 샷은 MacOS에서 촬영되었습니다.
에드 선택 매InfoWorld
Visual Studio Code에는 TypeScript 컴파일러와 Salsa 엔진이 포함되어있어서
JavaScript 코드 완성이 놀라 울 정도로 훌륭합니다. Visual Studio 코드는 JavaScript 코드를
백그라운드에서 TypeScript 컴파일러로 보내 유형을 추론하고 심볼 테이블을 작성합니다. hasOwnProperty메소드에
대한 정보를 표시하는 화면 이미지의 하단 근처에있는 상자에서 결과를 볼 수 있습니다 .
동일한 기호 테이블을 통해 IntelliSense는 식 입력시 코드 완성을위한 훌륭한 팝업 옵션 목록을 제공합니다. "."을 입력 한 후 자동 괄호 닫기, 자동 단어 완성 옵션, 자동 메서드 목록 및 메서드 내 자동 매개 변수 목록을 가져옵니다. DefinitelyTyped의 d.ts 파일에 대한 참조를 추가하여 IntelliSense를 향상시킬 수 있습니다. Visual Studio 코드는 __dirnameNode.js 기본 제공 변수 와 같은 일반적인 문제를 인식 할 때이를 제공 합니다.

Visual Studio Code는 TypeScript 컴파일러 및 Roslyn .Net 컴파일러와 같은
Microsoft 기술을 Atom에서 사용하는 전자 셸과 결합한 Node.js 및 ASP.Net 용 무료 경량 IDE입니다.
Visual Studio 코드는 Windows, MacOS 및 Linux에서 사용할 수 있습니다.
힘내 지원은 아주 좋고 아주 사용하기 쉽다. Visual Studio 코드 디버거는 Node.js 개발 (및
ASP.Net 개발)을위한 뛰어난 디버깅 환경을 제공합니다. Visual Studio Code는 Internet Explorer
F12 개발자 도구와 동일한 기술을 기반으로하는 HTML, CSS, Less, Sass 및 JSON 도구를위한 도구를 제공합니다.
또한 gulp및과 같은 외부 작업 주자와 사용자 정의 가능한 통합이 있습니다 jake.
Visual Studio Code는 견고하고 반응이 빠른 플러그인을 지원합니다. JavaScript 및 TypeScript 프레임 워크와 라이브러리를 사용하여 응용 프로그램을 작성하는 방법에 대한 자습서를 작성할 때 필자가 권장하는 편집기입니다.
비용 : 무료. 플랫폼 : Windows, MacOS 및 Linux
JetBrains WebStorm
저렴한 가격에도 불구하고 JetBrains의 WebStorm 은 웹 개발자를위한 하이 엔드 IDE로서 HTML, CSS 및 JavaScript 프론트 엔드에 중점을 둡니다. JetBrains는 Java, PHP, Ruby 및 Python 용 IDE도 판매하며이 엔진은 모두 핵심 엔진을 공유합니다.
에드 선택 매InfoWorld
웹 개발 프로젝트의 편집자 인 WebStorm은 그 밖의 다른 모든 것보다 뛰어납니다.
그것은 당신이 기대하는 모든 것을 가지고 있으며, 많은 즐거운 놀라움을 가지고 있습니다. 구문 색칠과 제한된 코드 완성이
기대됩니다. HTML을 생성하는 JavaScript와 같이 복잡한 언어가 혼합 된 경우에는 정확한 코드 완성을 기대할 수
없습니다. 일부 코드 편집기는 HTML을 일반 문자열로 처리하고 처리하지만 WebStorm은 포함 된 HTML을 인식하고 다음
계층을 구문 분석합니다. WebStorm의 키워드, 레이블, 변수, 매개 변수 및 함수에 대한 JavaScript 코드 완성은
DOM 기반이며 널리 사용되는 브라우저 별 방법을 지원합니다.
보기 및 탐색은 코드를 검토 할 때 다른 사람의 코드, 이전 코드 또는 의심스러운 새 코드 등 무엇보다 중요합니다. WebStorm은 선언과 기호로 쉽게 이동하며 기호, 레이블 및 파일의 사용법을 찾아 강조합니다.
JavaScript는 여전히 진화하고있을뿐 아니라 다른 브라우저 및 다른 환경에서 여전히 구현이 다릅니다. WebStorm을 사용하면 JavaScript 언어 버전을 설정할 수 있으며 현재 선택한 브라우저 호환성을 보여줍니다.
JavaScript는 당연히 오히려 동적 인 유형의 인터프리터 언어입니다. 더 나은 유형 검사를 추가하기 위해 일부 사람들은 TypeScript를 작성하는 것을 선호합니다. WebStorm은 TypeScript를 지원하며 TypeScript 컴파일러를 포함합니다. 좀 더 간결한 코드를 얻으려면 CoffeeScript를 작성하는 편이 좋습니다. WebStorm도이를 지원하며 JavaScript로 변환 된 TypeScript, CoffeeScript 또는 ECMAScript 6 코드를 추적하는 소스 맵에 대한 디버깅 지원을 추가합니다.
WebStorm에 내장 된 코드 검사는 Dart, EJS, HTML, 국제화, Less, Sass, XML, XPath 및 XSLT 등의 일반적인 JavaScript 문제를 다룹니다. WebStorm에는 JSHint (jQuery 팀에서 권장), JSLint 및 기타 주요 JavaScript 정적 코드 검사기가 포함되어 있습니다.
다른 제품을 위해 Node.js를 구성하면 종종 명령 셸에서 고통스러운 세션이 필요합니다. WebStorm은 Node.js 및 NPM 설치, 업그레이드 및 소스 코드 구성을 자동화합니다. 또한 WebStorm을 사용하면 Node.js 응용 프로그램을 디버깅 및 프로파일 링하고 CommonJS 클래스 멤버를 자동 완성 할 수 있습니다.
WebStorm은 Node.js 응용 프로그램을 디버깅하는 것 외에도 Mozilla Firefox 또는 Google 크롬에서 실행되는 JavaScript 코드를 디버깅 할 수 있습니다. JavaScript 파일뿐만 아니라 HTML 파일에서도 중단 점을 제공하며 중단 점 속성을 사용자 정의 할 수 있습니다. 디버거 UI에서 프레임, 변수 및보기보기를 보여주고 JavaScript 표현식 (및 Chrome의 요소 탭)의 런타임 평가를 제공합니다.
디버깅 할 때 LiveEdit이라는 기능을 사용하면 코드를 변경하고 디버그 세션을 실행중인 브라우저에 변경 사항을 즉시 전파 할 수 있습니다. 이렇게하면 시간을 절약하고 변경 사항이 아무 것도하지 않은 이유를 알아 내려고하는 일반적인 문제를 방지하고 브라우저를 새로 고치는 것을 잊어 버린 것을 발견하는 데 도움이됩니다.

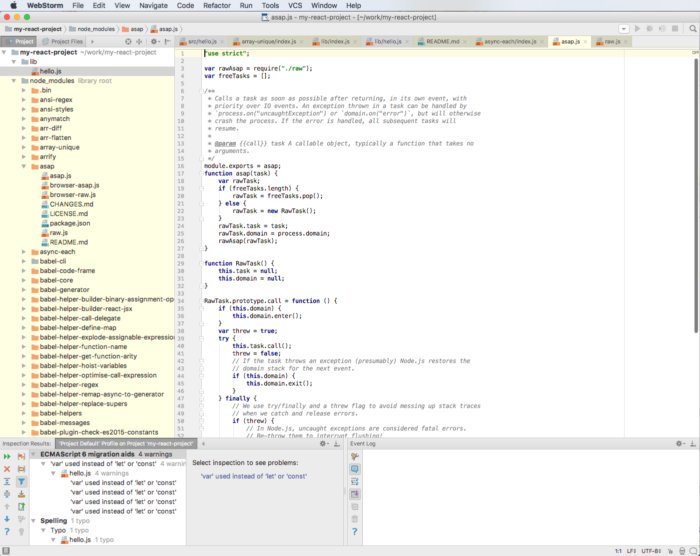
JetBrains의 WebStorm은 HTML, CSS,
JavaScript 및 XML 용 IDE로 프로젝트 (왼쪽 창에 표시됨) 및 GitHub를 포함한 버전 제어 시스템을 지원합니다.
WebStorm은 매우 훌륭한 에디터 일뿐만 아니라 코드를 점검하고 (왼쪽 아래 패널 참조) 프로젝트의 객체 지향 뷰를
제공합니다.
단위 테스트를 위해 WebStorm은 JsTestDriver 플러그인을 번들합니다. 이것은 원래 Google 프로젝트
였지만 JetBrains은 현재 개발에 기여하고 있습니다. 또한 WebStorm은 Karma 테스트 러너와 통합 할 수
있습니다. 두 가지 테스트 방법 모두 WebStorm은 코드 범위를 추적합니다.
리팩토링은 많은 소프트웨어 개발자가 피하는 경향이있는 중요한 단계입니다. 수동으로 수행 할 때 오류가 발생하기 쉽기 때문입니다. 그러나, 동안 수동으로 작업을 수행하는 방법을 알고 있어야합니다, 당신은 항상 결정해야 무엇을 , 리팩토링은 큰 시간을 절약 할 수 있습니다 자동화 할 수있는 편집기를 수행해야합니다. Java 라이브러리 나 C ++ 라이브러리와 비교할 때 특히 자바 스크립트 라이브러리에서 수행해야 할 리팩터링은별로 없지만 WebStorm은 리팩토링 유형을 모두 자동화합니다. 변수, 매개 변수 및 방법의 추출; 인라인; 서명 변경; 움직이는; 및 복사.
WebStorm은 FTP, SFTP, FTPS를 통해 로컬 또는 마운트 된 폴더에 배포 할 수 있습니다. WebStorm은 필요에 따라 디렉토리와 파일을 다운로드, 업로드, 동기화 및 비교할 수 있으며 원하는 경우 자동으로 업로드 할 수 있습니다.
WebStorm은 Subversion, Mercurial, Git (GitHub 포함), Perforce, CVS 및 TFS와 같은 주요 버전 제어 시스템과 모두 통합됩니다. 버전 제어 시스템의 쉘빙 시스템 (예 : Git 숨김)을 사용하는 대신 버전 관리에서 업데이트하기 전에 작업 트리를 정리하는 데 사용할 수있는 자체 쉘빙 시스템이 있습니다. WebStorm은 또한 로컬 변경 기록을 추적하고 쉽게 되돌릴 수있는 옵션을 사용하여 변경 사항을 표시하므로 실제로 시도하지 않는 한 작업을 잃거나 커밋간에 코드를 깨뜨릴 수 없습니다.
WebStorm을 사용할 때 성능은 실제로 문제가되지 않습니다. 시작은 기본적으로 편집기 인 Sublime Text보다 느릴 수 있지만 대부분의 다른 실제 IDE보다 빠르며 Java 기반 IDE 인 NetBeans 및 Eclipse보다 훨씬 빠릅니다.
높은 수준에서 WebStorm은 시작하고 주요 질문에 대답 할 수있는 충분한 문서를 보유하고 있습니다. 그러나 드릴 다운하면 쓸모없는 블로그 게시물로 전송 될 수 있습니다. 어떤 경우에는 필자가 프로그램을 실험하고 필요한 경우 내 파일을 되돌리기가 더 쉬운 방법을 찾았습니다.
전반적으로, WebStorm은 완전한 기능의 IDE를 원하고 무료 사본을 얻거나 라이센스에 대해 약간의 예산이 필요한 중대한 JavaScript / HTML5 / CSS 개발자에게 좋은 선택입니다. 그러나 JavaScript가 아닌 서버 측 코드를 많이 작성하는 경우 JavaScript뿐만 아니라 서버 측 언어와 데이터베이스를 지원하는 IDE를 조사해야 할 수도 있습니다. IDE가 실제로 필요하지 않은 경우 Sublime Text 또는 좋은 JavaScript 구문 강조 표시가있는 다른 편집기를 고려하십시오.
비용 : 1 년 업그레이드를 포함하여 사용 및 제휴에 따라 $ 129까지 무료입니다. 추가 업그레이드 년간 $ 103까지 무료입니다. 단일 라이센스 키를 사용하여 Windows, MacOS 또는 Linux에서 동일한 환경을 사용할 수 있습니다. 30 일 무료 평가판. 플랫폼 : Windows (XP 이상); MacOS (10.5 이상); Linux 64 비트 (KDE, GNOME 또는 Unity 데스크탑 환경).
자바 스크립트의 IDE
Eclipse Neon은 최신 Angular 및 React 프로젝트를 즉시 처리 할 수 없지만 Eclipse는 언제나처럼 플러그인 시장이 매우 큽니다. Angular 및 TypeScript의 경우 Angular IDE (Webclipse)를 추가하고 React 프로젝트의 경우 JSX 파일을 사용하여 TypeScript IDE를 추가 할 수 있습니다. 이 플러그인 중 하나 또는 둘 모두를 사용하면 Eclipse는 최신 자바 스크립트 프로젝트에서 유용하게 사용할 수 있습니다. Eclipse를 전문적으로 사용해야하는 경우를 제외하고는 Webclipse Pro 라이센스에 대한 비용을 지불하고 싶지 않습니다.
Komodo IDE는 오래 전에 좋아하는 IDE이며, PHP, Perl, Python 또는 Ruby와 결합하여 JavaScript를 사용하거나 광범위한 Ajax 작업을 수행하거나 많은 정규 표현식을 작성하는 경우에도 여전히 권장 할 수 있습니다. 그렇지 않으면 WebStorm 및 Visual Studio Code에서 설정 한 표준에 미치지 못합니다.
일반적으로 NetBeans가 좋지만 무료이지만 정확하지는 않습니다. Java 서버 기술과 함께 JavaScript를 사용하는 경우 권장 할 수 있습니다.
Visual Studio 2017은 JavaScript IDE로서 매우 뛰어나지 만 헤비급 및 리소스 집약적이며 Windows에서만 실행됩니다. Windows에서 개발하는 것이 문제가되지 않는 한 많은 JavaScript가 포함 된 엔터프라이즈 응용 프로그램 개발을 위해 Visual Studio 2017을 확실히 추천 할 수 있습니다. JavaScript 또는 TypeScript를 작성하는 것 외에도 .Net을 백 엔드 용으로 사용하거나, 데이터베이스에 대화하거나, 컨테이너에 배포하거나, Azure 서비스를 사용하거나, Azure에 배포하면 Visual Studio 2017이 적합한 IDE 일 수 있습니다.
비주얼 스튜디오 코드는 자유롭고 가벼운 제품으로 비주얼 스튜디오의 강점을 오픈 소스 아톰 일렉트론 셸과 결합하여 MacOS 및 Linux는 물론 Windows에서도 실행되며 강력한 플러그인 에코 시스템을 갖추고 있습니다. 그것은 JavaScript와 TypeScript 프레임 워크 튜토리얼에서 권장하는 IDE입니다. 매우 유용하고 무료입니다.
WebStorm은 완전한 기능의 IDE를 원하며 무료 사본을 얻거나 라이센스 예산을 확보해야하는 심각한 JavaScript / HTML5 / CSS 개발자에게 권장되는 JavaScript IDE입니다. 탁월한 편집 기능, 즉석 코드 분석, 강력한 ALM 통합 및 주요 JavaScript 프레임 워크에 대한 지원으로 WebStorm은 전문 JavaScript 개발자를위한 상자를 확인한 다음 일부를 검사합니다.